How To Animate A Word In Vuejs
How to create crawly typing animations with Vue.js
Let me judge. You are the proud creator of a Vue.js app and now you're looking for an easy manner to take hold of your visitor's attention?
Perfect, don't move! I have something for you. In this article, I will innovate you lot to typing animations and show you lot how to integrate them into your Vue.js application in merely 3 simple steps. Sounds good?
Demo | GitHub

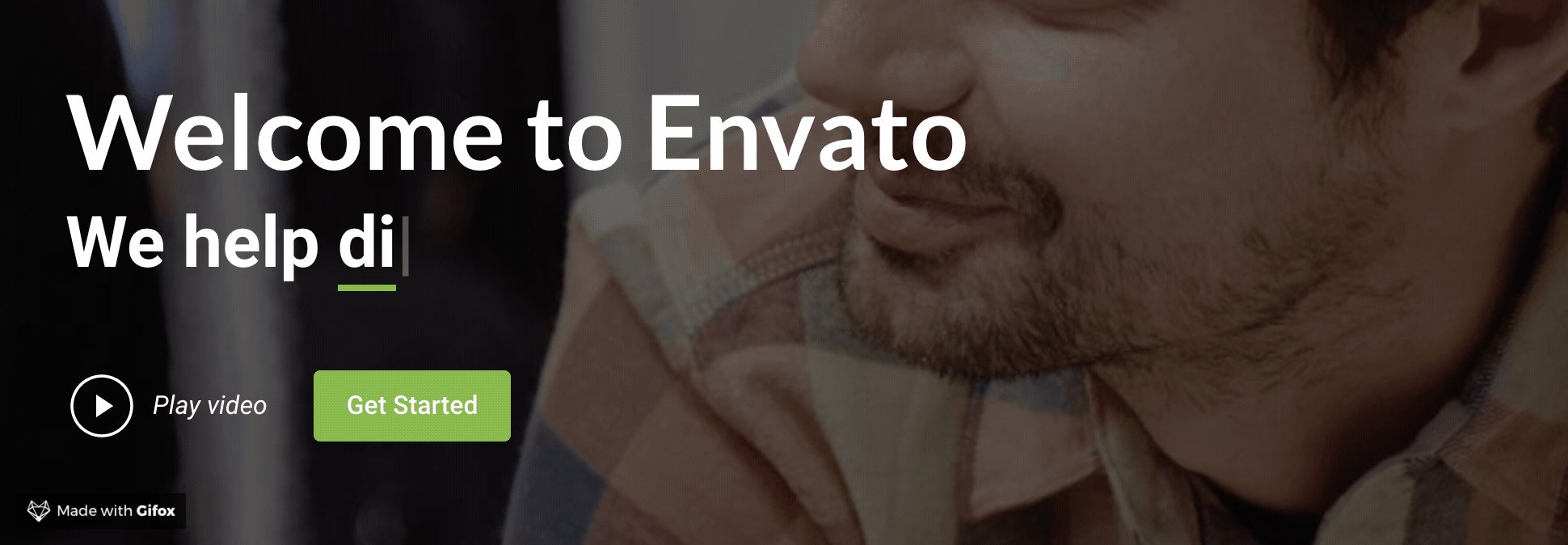
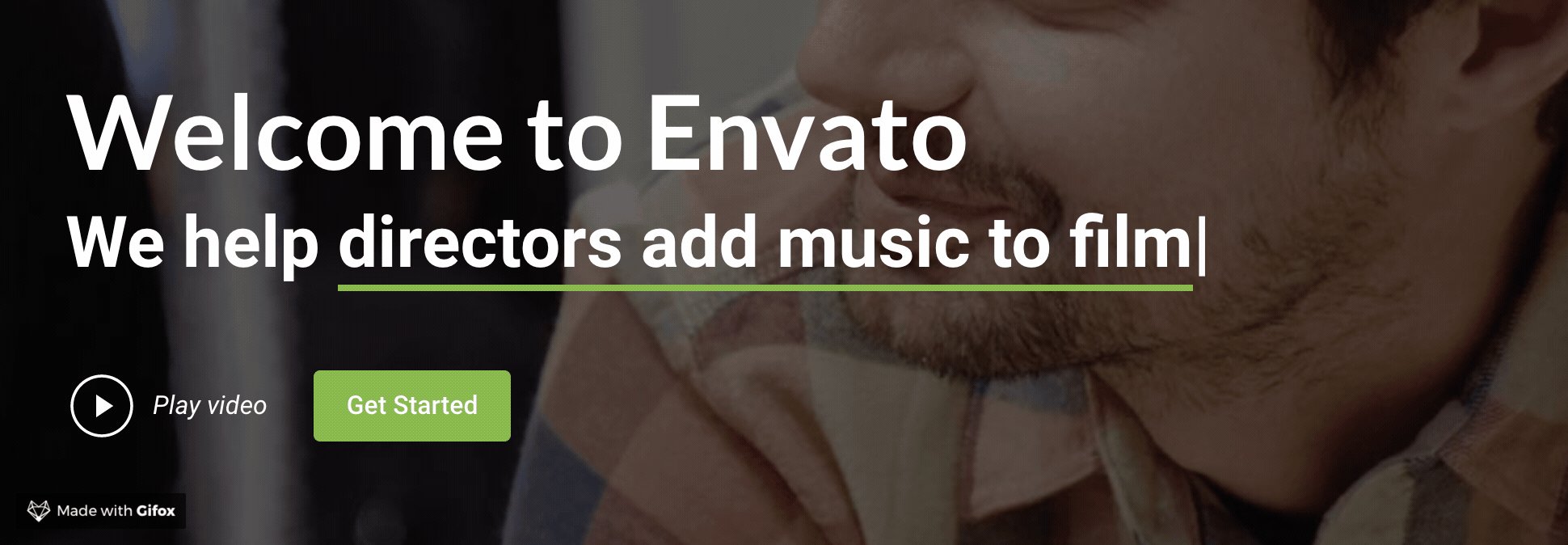
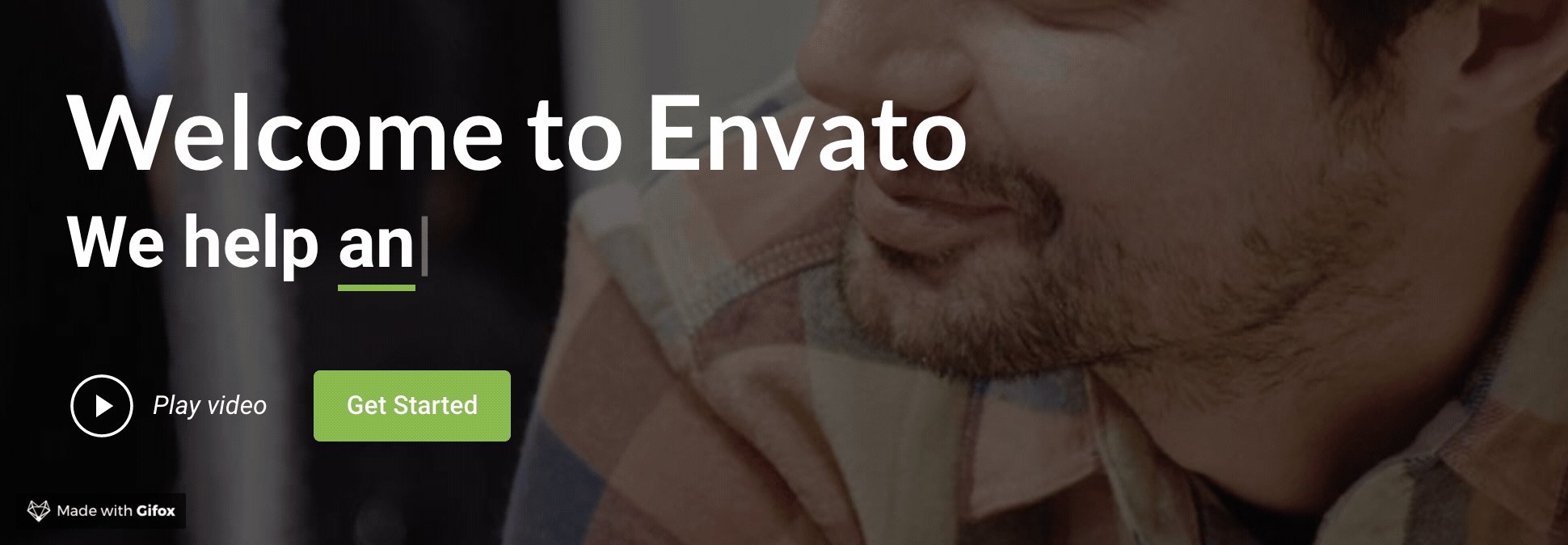
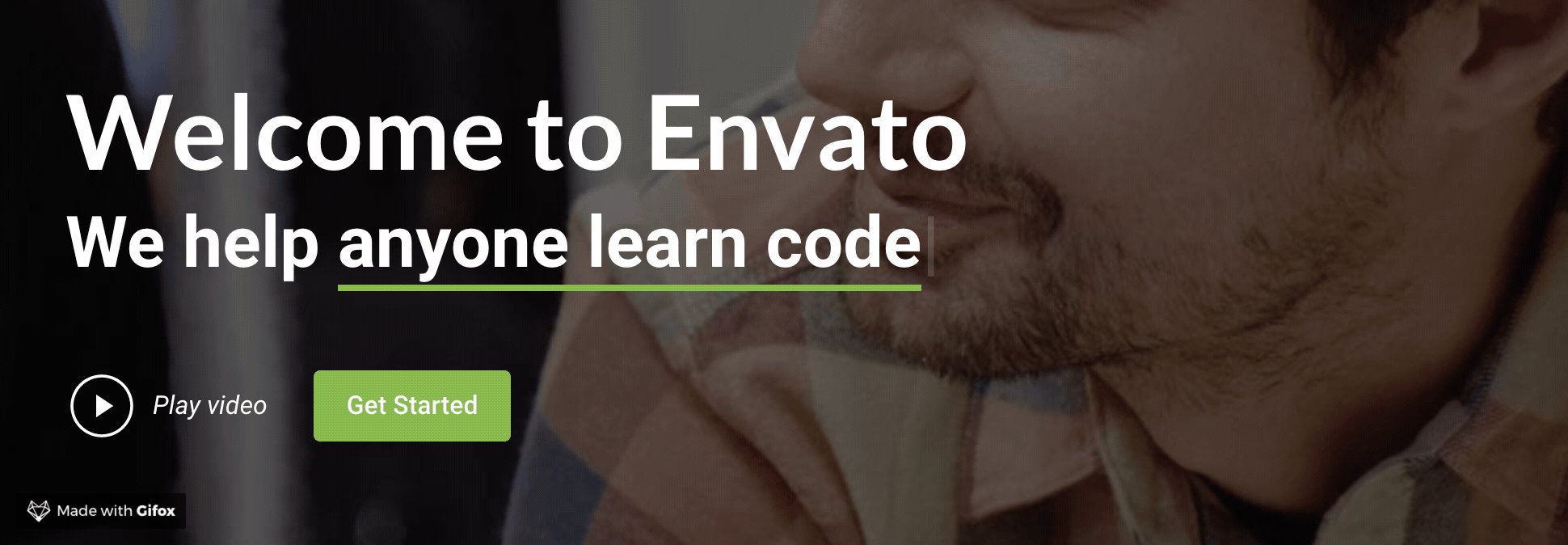
Before we hit the keyboard let's sympathize how typing animations tin can level up your application. And no, this is not just a thing for a geeky developer creating a fresh portfolio folio. Companies such as Envato, Slack, GitHub and many more are using these animations to create catchy landing pages.
Why should I use typing animations?
For the aforementioned reasons, you would employ whatsoever blitheness. You're directing the user'southward attention to the animated content. Used wisely this can lead to better user experience, increased user activeness and even a decreased bounciness rate, which is pretty practiced for your SEO. And let'due south be honest, they await pretty cool. Then you might fifty-fifty get some "wows" from your visitors.
Here are some examples of good typing animations:
Git Market place | Commando| GitHub
How to create a typing animation with Vue.js?
Let's motility on to the fun part now. There are 3 simple steps to follow to create our typing animation.
one. Install Vue Typed JS
As a first pace nosotros need to install the plugin from the NPM registry:
yarn add together vue-typed-js // or with npm npm install vue-typed-js
2. Register Vue Typed JS
Our next mission is it to register the installed plugin in our Vue.js application:
import Vue from 'vue'
import VueTypedJs from 'vue-typed-js' Vue.apply(VueTypedJs)
three. Setup the blitheness
In the last step, we have to add the vue-typed-js element to our project. But add it wherever you want the animation to appear. Finally, we need to bind our output to the strings holding. The holding takes an array of strings, which then gets typed in the specified order.
This is how the minimal setup looks similar:
<vue-typed-js :strings="['First text', 'Second Text']">
<h1 grade="typing"></h1>
</vue-typed-js> Et voilà, hither information technology is! Our working typing animation.
Bonus Tip
If yous're looking for a way to animate the text merely partially (similar Envato) you lot can simply add together a bridge inside the h1 and and then apply the typing course to it.
<vue-typed-js :strings="['World!', 'My Friend!']">
<h1>Hello <span class="typing"></span></h1>
</vue-typed-js> There are enough of other features you can make use of. Check out the docs to learn how to use them.
Brilliant, I recollect we're washed for today!
Do you like this plugin? Don't forget to star the repo on GitHub. Stars go on me motivated and are highly appreciated.
Give thanks You lot very much!
Is there a feature missing? You're more than welcome to open a Characteristic Request on GitHub.
Cheers for reading and run across you lot adjacent time.
Cheerio!

Source: https://medium.com/@orlandowenzinger/how-to-create-awesome-typing-animations-with-vue-js-904577adb108
Posted by: peckfornow.blogspot.com

0 Response to "How To Animate A Word In Vuejs"
Post a Comment